Твики Firefox или почему я его считаю быстрее Google Chrome в несколько раз

В этой публикации я покажу базовые твики лисы, которые ее ускоряют в несколько раз.
Все действия выполняются в about:config, проще говоря огромном реестре лисы.
- Чтобы туда попасть, нужно в Firefox ввести в адресную строку about:config и пообещать, что мы будем осторожны.
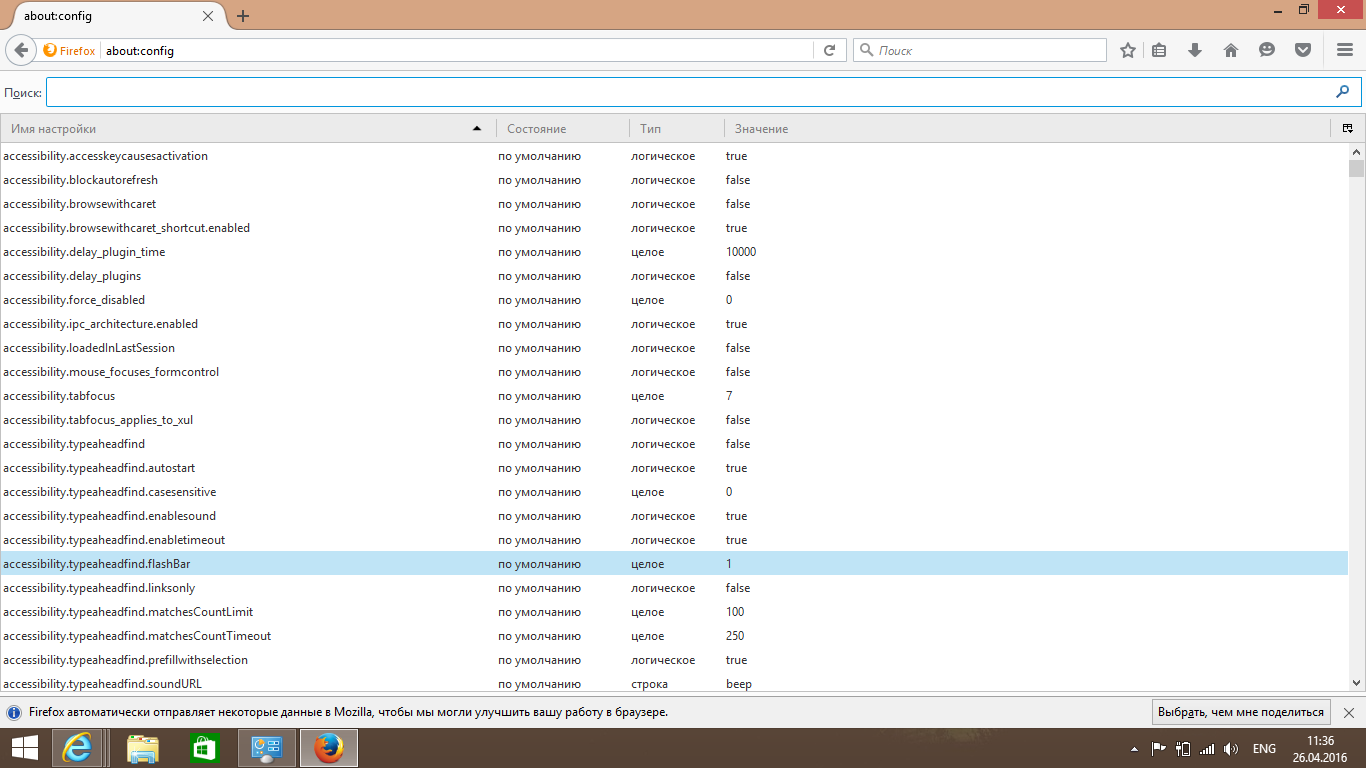
- И вот она большая таблица хаоса:
Все далее описанные функции вводим в поисковую верхнюю строчку
- Начинаем исправлять.
- Включаем конвеерный режим - network.http.pipelining и network.http.proxy.pipelining сменив False на True.
- Уменьшаем утечки памяти - browser.sessionhistory.max_total_viewer выставляем ноль.
- В конвеерном режиме - network.http.pipelining.maxrequests выставляем 5.
- Дальше перезапускаем огненную лису.
- И наслаждаемся скоростью лиса, которая не снилась даже хромоногому.
Anonimouse 26/04/16 Просмотров: 5796
+17




Даже с базовыми настройками Firefox по всем параметрам лучше любого браузера.
Если кому-то жизненно важно чтобы его вконтактик загрузился быстрее на 2,11345234634573567 секунды чтобы лайкнуть на 0,012231235423 процента больше постиков - юзайте другие браузеры? правда не факт, что они-таки будут быстрее.
А Firefox - он для тех, кто реально хоть что-то понимает в интернет-сёрфинге и его безопасности, для кого важно настроить браузер под себя.
Ну вот и для таких вот быстроюзеров и открыл About:Config - пусть сидят красноглазят и разгоняют его. Этим мне и нравится лис - что в нем есть такой тонкий реестр, как у Windows есть Regedit, или у Gnome есть Dconf/gconf. А вот у хромого такого нет.
Это какие то полумеры, а не настройки на настоящее быстродействие
network.http.pipelining – включает или выключает параллельные запросы. По умолчанию = false, ставим = true.
network.http.pipelining.ssl – включает или выключает параллельные запросы через SSL соединение (HTTPS). По умолчанию = false, ставим = true.
network.http.proxy.pipelining – включает или выключает параллельные запросы для соединения через proxy сервер. По умолчанию = false, ставим = true.
network.http.pipelining.maxrequests – задаёт максимальное количество параллельных запросов. По умолчанию = 4, ставим = 64, при возникновении проблем = 16.
network.http.pipelining.max-optimistic-requests ставим = 32 при возникновении проблем = 16.
nglayout.initialpaint.delay – визуальное ускорение (задержка между получением ответа с сервера и началом отображения в окне браузера). По умолчанию отсутствуте, следует создать как «Целое» и задать значение = 0.
browser.cache.use_new_backend = 1 включении новой системы HTTP кэширования, которая по умолчанию отключена.
Большое спасибо Вам и автору поста! Изменила настройки. Но прироста скорости не заметила. При запуске всё равно долго прогружается.
Вам может еще какие-то исправления нужны, в зависимости от железа.
Возможно. Буду искать другие настройки оптимизации.. Спасибо!
Это базовые настройки, которые бесспорны в любых случаях. Почти в любых случаях.
Спасибо, затестим